15 + Drawing Images To The Canvas Background Images. The drawImage() method draws an image, canvas, or video onto the canvas. I want to use the strDataURI and create the Image ?

21 + Drawing Images To The Canvas Background Images
Its parameters are the image object we loaded, the position we The last detail is to move all those buttons on our canvas.

Quick And Dirty Tricks For Getting Your Image Onto Canvas ...

Drawing Basics : Drawing on Canvas - YouTube

ZZ679 HD PRINT Poster Wall Art 3 pieces Abstract Modern ...

Couples paintings | Canvas painting, Painting, Art painting

Girl on swing.- come what may-10 x 8 acrylic on canvas ...

campfire painting - Google Search | Twilight painting ...

Easy Eiffel Tower scenery Drawing & Painting for beginners ...

How to draw Graffiti - Canvas Graffiti tutorial | Graphics ...

Middle of Nowhere - Koala Print On Canvas - Modern Artwork ...

ACRYLIC PAINTING of The Enchanted Garden | Landscape ...

Unavailable Listing on Etsy

Fast Image Transfer with Melanie Matthews - YouTube

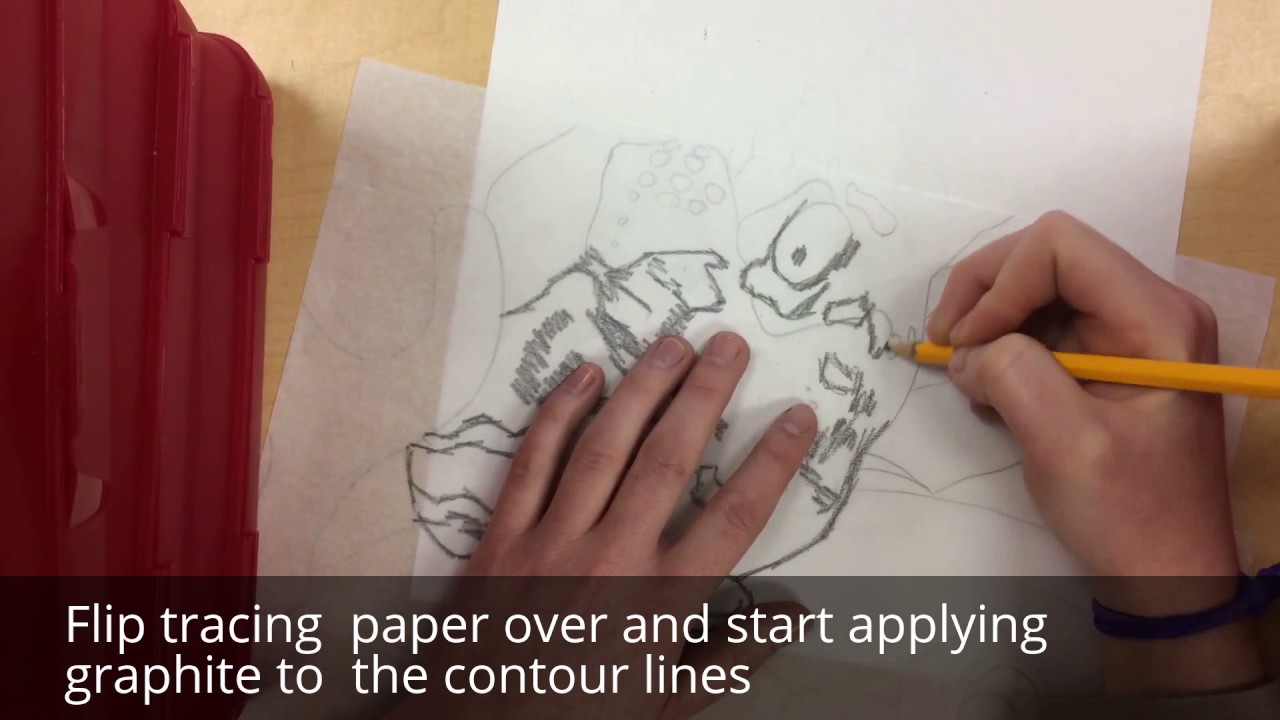
How to trace your drawing onto canvas paper using tracing ...

40 Artistic Mixed Media Art and Painting on Canvas

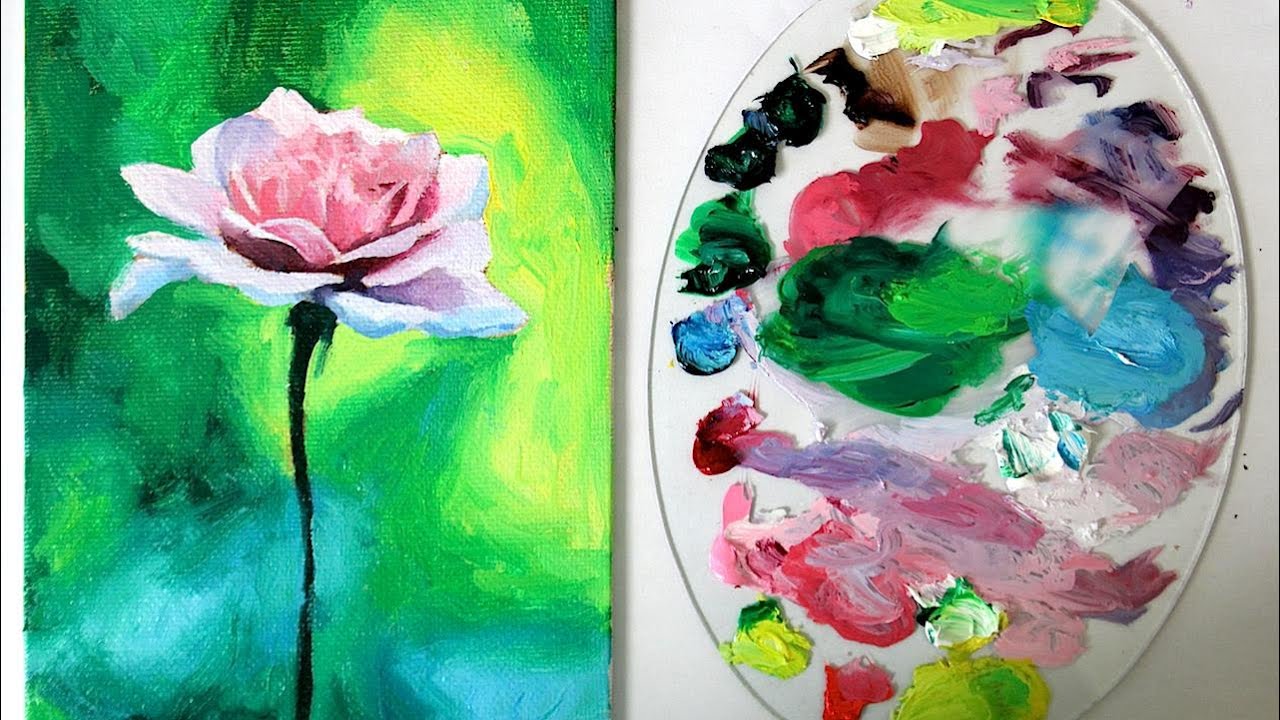
Oil Painting Basics | How To Build Layers - YouTube
15 + Drawing Images To The Canvas Desktop WallpaperThis element MUST have the width and height attributes set. In this quick-ish article, we will take a look at what getting an image into our canvas Just like all of the other drawing methods we've seen, it operates off of our rendering context object and looks as follows The canvas drawImage function using JavaScript allows you to create an image object within the defined canvas area. The canvas drawImage() function allows you to add images to your scene.

